WooSidebars: Toon een aparte sidebar per pagina

Een sidebar bevindt zich aan de rechter- of de linkerkant van je WooCommerce webshop. Een sidebar bevat widgets met bijvoorbeeld contactgegevens, een winkelmandje, product categorieën, etc.
Je kunt de standaard sidebar, afhankelijk van je thema, zo instellen dat ie alleen op specifieke pagina’s wordt getoond of juist helemaal niet. Vaak bevat een thema maar een sidebar, dus worden alle widgets in die sidebar op iedere pagina getoond
Wat nou als je op een aantal belangrijke pagina’s een specifieke sidebar met aangepaste widgets wilt hebben?
Alle termen op een rijtje
Voordat we dieper in deze materie duiken lijkt het me verstandig om eerst even wat termen toe te lichten. Om dit artikel te begrijpen is het namelijk handig om het verschil te kennen tussen een widget area, een sidebar en een widget.

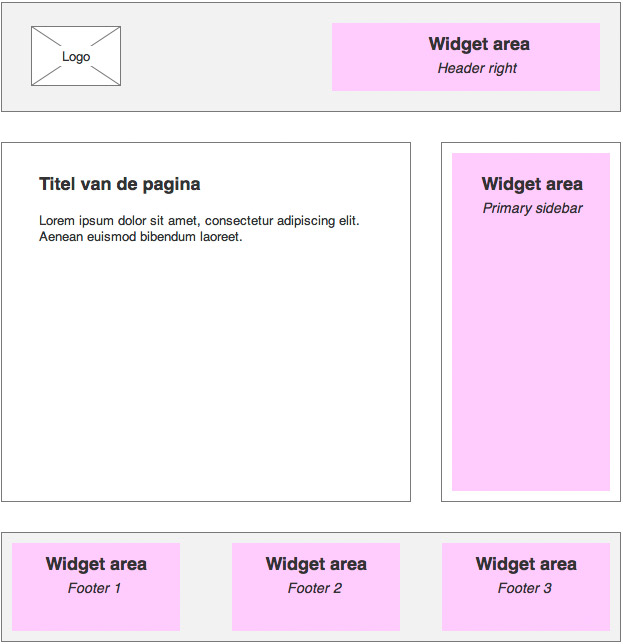
Voorbeeld van een website met vijf widget area’s.
Widget area
Een widget area is niets meer dan ruimte waar je widgets kunt plaatsen. In tegenstelling tot een sidebar hoeft dit niet perse aan de linker- of rechterkant van de webshop te zijn. De bovenkant (header), onderkant (footer) of andere gedeeltes kunnen zoals in het bovenstaande voorbeeld, kunnen een of meerdere widget areas bevatten.
Sidebar
Een sidebar is een widget area die zich altijd aan de linker- of rechterzijde van je webshop bevindt.
Widget
Een widget is een blokje met inhoud welke je in een widget area kunt plaatsen. Deze is niet gelimiteerd tot plaatsing in de sidebar.
WooSidebars
Om voor je WooCommerce webshop een extra sidebar creëren heb je de gratis plugin WooSidebars nodig.
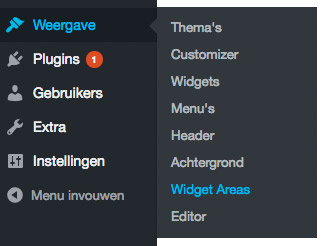
Na het installeren van de plugin kun je deze configureren via Weergave > Widget Areas.

Een extra sidebar toevoegen
In dit voorbeeld wil ik een extra sidebar toevoegen die een widget bevat met de contactgegevens van mijn bedrijf.

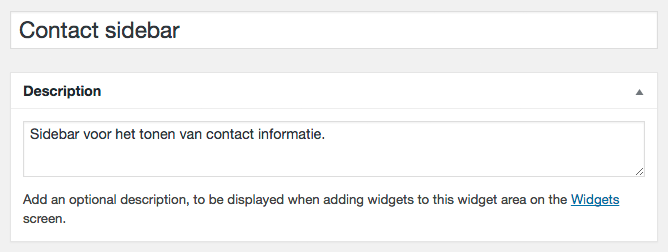
Om dit te realiseren moet ik met WooSidebars eerst een nieuwe widget area aanmaken en deze plaatsen op de locatie van de huidige sidebar. Je geeft zo aan dat het geheel niet boven of onderaan de webshop moet komen te staan, maar op de plaats van de huidige sidebar.
De pagina’s kiezen
Nu we de sidebar hebben aangemaakt en op de juiste locatie hebben gezet kunnen we aangeven op welke pagina(‘s) ie moet worden getoond.
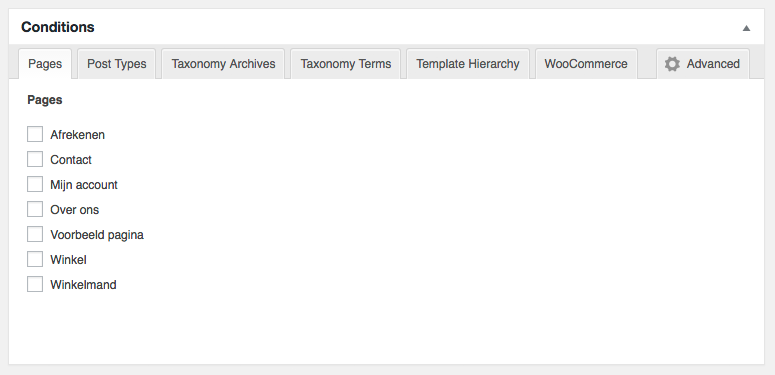
Standaard zie je alleen de pagina’s van je website, maar het is ook mogelijk om een sidebar te tonen op specifieke categorie of taxonomie pagina’s. Om meer opties te verkrijgen klik je rechts op het tabje Advanced.

Je ziet nu een aantal nieuwe tabs verschijnen. In mijn geval wil ik de sidebar met contactgegevens tonen op de contactpagina en de over ons pagina.
Om de sidebar te tonen op een specifieke WooCommerce pagina klik je op het tabje WooCommerce en vink je vervolgens de gewenste pagina(‘s) aan.
Vul de sidebar
De sidebar is aangemaakt en wordt nu op de juiste pagina’s getoond. Je hebt niks aan een lege sidebar, dus is het tijd om de sidebar te vullen met een of meerdere widgets.

In dit voorbeeld plaats ik slechts een widget met wat contact informatie. Je kunt uiteraard meerdere widgets aanmaken en naar wens invullen.
Wees creatief, met mate
WooSidebars is een hele handige plugin als je je webshop net wat beter wilt maken door niet overal dezelfde informatie te tonen. Mijn advies zou zijn om hier niet helemaal los mee te gaan. Focus je op de content van de pagina’s en niet op de sidebar. Zorg dat wanneer je een of meerdere sidebars gebruikt, deze altijd een meerwaarde hebben voor de pagina waarop ze worden getoond.
Succes!

de plugin woosidebars is al 2 j niet meer bijgewerkt. Ervaring met een andere misschien ?