WooCommerce kleuren aanpassen
Wil je de WooCommerce kleuren aanpassen, maar heb je geen idee hoe je dit moet doen of kun je de instellingen hiervoor niet meer vinden?
In WooCommerce versie 2.2.11 en lager had je altijd de mogelijkheid om de standaardkleuren aan te passen. Sinds versie 2.3 zijn deze instellingen verdwenen uit WooCommerce omdat de meeste thema’s toch eigen kleurinstellingen gebruiken.
In bepaalde situaties kan het echter toch handig zijn om de mogelijkheid te hebben om de kleuren van WooCommerce elementen in te kunnen stellen. Met behulp van de plugin WooCommerce Colors hebben de makers van WooCommerce je daarom de mogelijkheid gegeven om de kleurinstellingen terug te halen.
Kleuren aanpassen met de WooCommerce Colors plugin

WooCommerce Colors is een plugin gemaakt door de makers van WooCommerce (WooThemes) om mensen met versie 2.3 en hoger nog steeds de mogelijkheid te geven om de kleuren aan te passen via de kleurinstellingen.
Nadat je de plugin geactiveerd hebt zal als eerste gecontroleerd worden of je in versie 2.2.11 of lager kleuren had ingesteld via de WooCommerce instellingen. Indien de plugin dit detecteert zullen de kleurinstellingen direct overgenomen worden en hoef je verder niets meer te doen.
Wanneer je voorheen nog nooit de kleuren hebt aangepast kun je na het activeren van de plugin naar de WordPress custimozer gaan om de kleuren van verschillende WooCommerce elementen aan te passen. De elementen waarvan je de kleuren kunt aanpassen zijn:
- Primair (actie knoppen, prijs slider, gelaagde nav UI)
- Secundair (knoppen en tabbladen)
- Highlight (prijs en sale labels)
- Inhoud achtergrond (Pagina achtergrond voor actieve tabbladen)
- Subtekst (voor bepaalde teksten als breadcrumbs, smalle teksten, etc.)
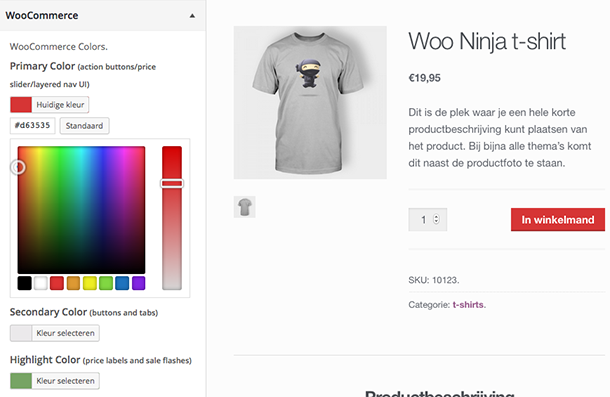
De WordPress customizer geeft een live preview van je website weer en kun je bereiken door naar “Weergave -> Aanpassen” te gaan. Het ziet er als volgt uit:

Aan de linkerkant kun je zoals je ziet de kleuren aanpassen en rechts is de live preview waar je direct het resultaat kunt bekijken.
Zodra je tevreden bent met het resultaat kun je tot slot linksboven in het menu van de WordPress customizer op “Opslaan & Publiceren” klikken om de kleurenaanpassing door te voeren.
Kleuren aanpassen in WooCommerce versie 2.2.11 en lager
Het is natuurlijk aan te raden om de WooCommerce versie van je website up-to-date te houden, maar aangezien WooCommerce versie 2.3 een grote update was met veel veranderingen kan het zijn dat je dit nog niet gedaan hebt om bepaalde redenen.
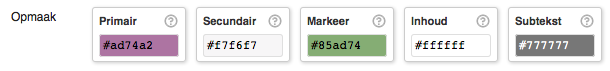
In WooCommerce versie 2.2.11 of lager kun je de kleuren aanpassen via de standaardinstellingen van WooCommerce. Je kunt bij deze instellingen komen door naar “WooCommerce -> Instellingen -> Algemeen” te gaan en dan kun je de kleurinstellingen aanpassen onder de kop Opmaak en Scripts:

Je kunt hier direct de kleurcode wijzigen of op een element klikken en een kleur selecteren net zoals in de WooCommerce customizer mogelijk is.
Wanneer je klaar bent met het instellen van de kleuren moet je tot slot natuurlijk niet vergeten op de wijzigingen op te slaan en dan kun je het resultaat op de website bekijken.
Hallo Maikel,
Ik heb de Woocommerce color plugin geinstalleerd en inderdaad je kunt heel mooi de kleuren aanpassen.
Nu zit ik alleen nog met 1 probleem.
Als ik in de afrekenmodule zit en de klant wil via Ideal een bank kiezen dan is dat vak helemaal blanco.
Weet jij misschien waar ik de toepassing kan vinden om dit blanco veld een andere kleur kan geven.
Ik hoop snel van je te horen.
met vriendelijke groet
Petra Vermeer
Ik heb even je website bekeken maar zie niet direct welk onderdeel je nog gekleurd wilt hebben?
Als je op ”toevoegen aan winkelwagen” klikt, dan komt er boven te staan dat je product succesvol is toegevoegd, maar dat is een hele rare kleur die balk waarin dat komt te staan. Zou ik dat ook met deze plugin moeten kunnen aanpassen of moet dat op een andere manier?
ik hoor het graag.
Met vriendelijke groet,
Angélica
Ik denk niet dat er een plugin is die je hiermee kan helpen en anders zal het de plugin WooCommerce Colors zijn.
Het beste zou je dit kunnen doen met behulp van CSS in het style.css bestand van je thema (liefst child theme).
Hi Angelica,
Ik heb het zelfde probleem. Heb jij dat ondertussen kunnen oplossen?
Alvast bedankt!
Hoi Maikel, goeie info!
weet jij als expert misschien ook hoe je in woocommerce de volgende 2 dingen oplost.
1. de side bar rechts; die wil ik eigenlijk helemaal weg hebben.
2. als je een aanbieding hebt (afgeprijsd artikel) komt er een grote knop met ‘aanbieding’ over je productplaatje heen.. kun je deze knop het woocommerce colors aanpassen of is hier een andere truc voor?
Het is afhankelijk van het thema dat je gebruikt.
Een thema heeft vaak de mogelijkheid om een sjabloon te kiezen met of zonder sidebar, vaak heet die ‘full-width’.
Als je een product bewerkt moet je eens kijken aan de rechterkant bij de dropdown ‘Template’.
Hoi
Ik heb de plugin WooCommerce Colors geinstalleerd maar zie nergens de optie om iets aan te passen. Als ik naar Weergave Custimizor gan kom ik alleen terecht in de optie van het theme Weaver Xtreme maar zie ik nergens de optie om de WooCommerce velden zoals prijs en de buttons aan te passen. Wat doe ik verkeerd. Ik wil namelijk de prijzen in het zwart en groter in beeld o.a.
Goedendag,
na dagen gepuzzel toch maar een forum opgezocht om mijn vraag te stellen. Bij mijn product pagina overzicht staat de titel te kort ingesteld waardoor de benaming heel onlogisch onder elkaar komt te staan. De prijs staat er direct naast dus wellicht blokkeert deze de ruimte. Hoe kan ik dit aanpassen?
Mijn dank is alvast groot! 🙂
Graag zou ik willen weten of het mogelijk is om het Shopping Cart icoontje te vergroten. Ik hoop dat iemand me hier antwoord op kan geven.
Alvast bedankt!
Esmee